画像を任意の形状に切り取る
ステップ:
学習内容:
イラストやテキストを作成して、その形状にその他のイラストや画像を表示することができます。Canvasでは、マスキングパスとパスで切り取りの2通りの方法があります。マスキングパスはパスの内側を表示し外側を一時的に隠します。パスで切り取りを使うとパスの外側は削除されます。
ステップ1.画像とイラストをドキュメント上に配置する
 任意の画像とイラストをドキュメント上に配置した後、Shiftキーを押しながら両方を選択する。
任意の画像とイラストをドキュメント上に配置した後、Shiftキーを押しながら両方を選択する。
ステップ2.マスキングパスを適用する
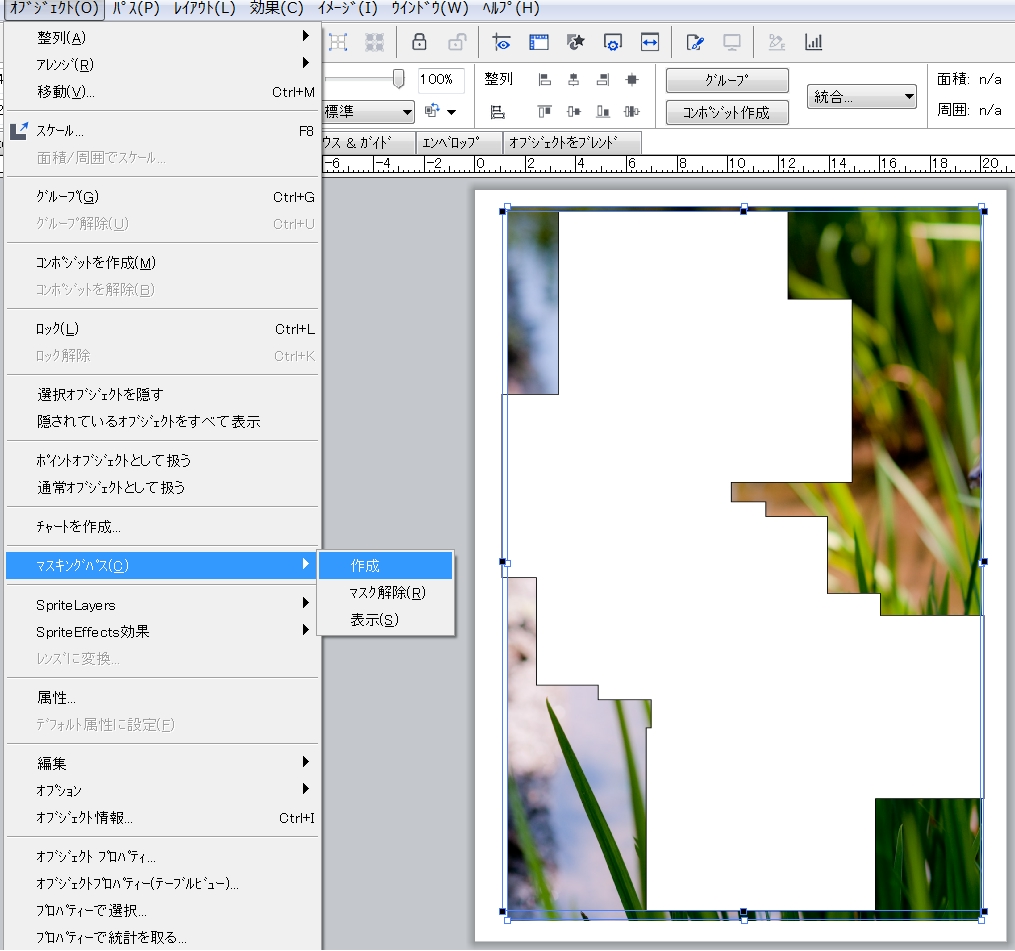
 [オブジェクト]メニューから[マスキングパス]→[作成]を選択する。
[オブジェクト]メニューから[マスキングパス]→[作成]を選択する。
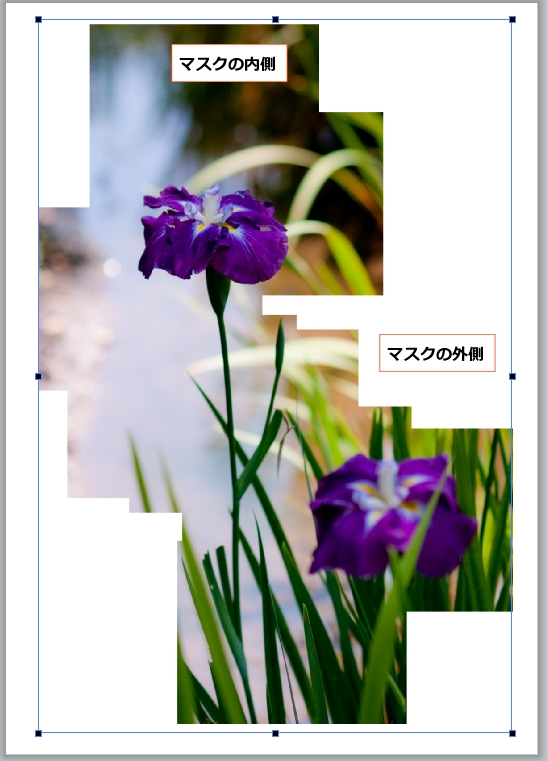
 画像がイラストでマスキングされた為、イラストの内部のみ表示がされます。画像を移動して、表示される範囲を調整することもできます。
画像がイラストでマスキングされた為、イラストの内部のみ表示がされます。画像を移動して、表示される範囲を調整することもできます。
![]() ヒント:
ヒント:
マスクを解除するには、マスクを適用したオブジェクトを選択し[オブジェクト]メニューから[マスキングパス]→[マスク解除]を選択します。
ステップ3.パスで切り取りを適用する
 1. 任意の画像とテキストをドキュメント上に配置した後、Shiftキーを押しながら両方を選択する。
1. 任意の画像とテキストをドキュメント上に配置した後、Shiftキーを押しながら両方を選択する。
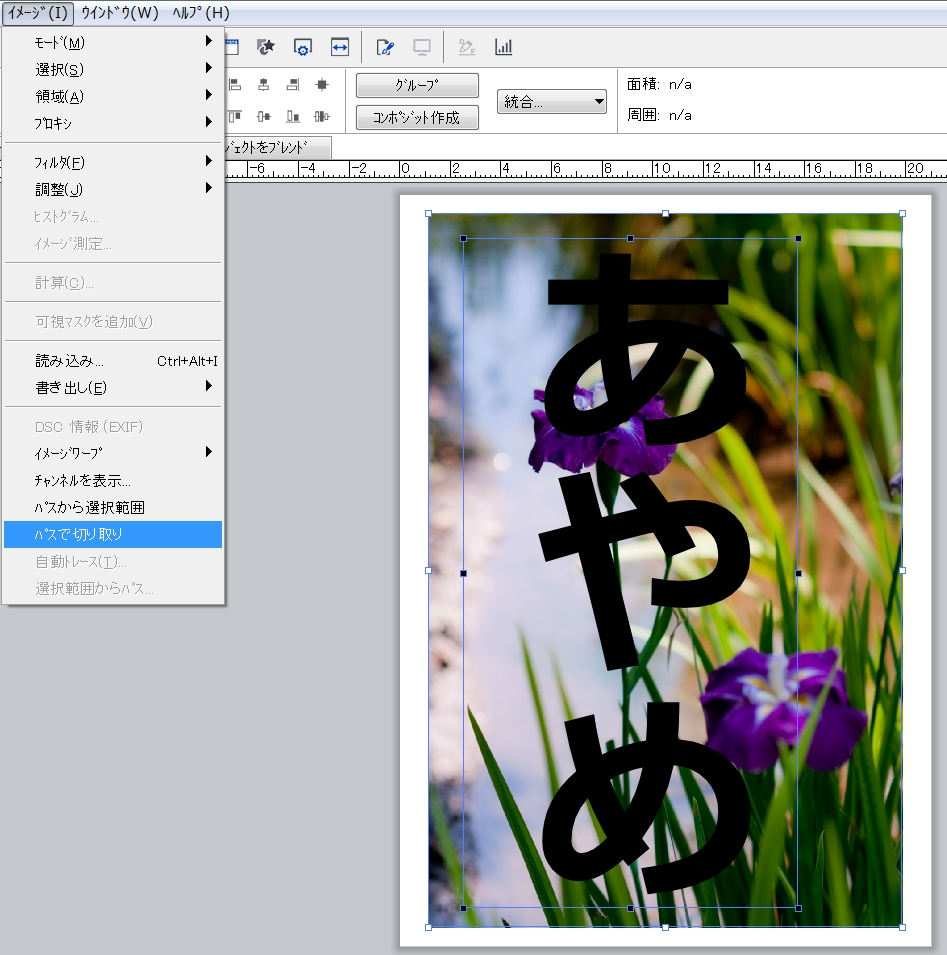
 2. [イメージ]メニューから[パスで切り取り]を選択する。
2. [イメージ]メニューから[パスで切り取り]を選択する。
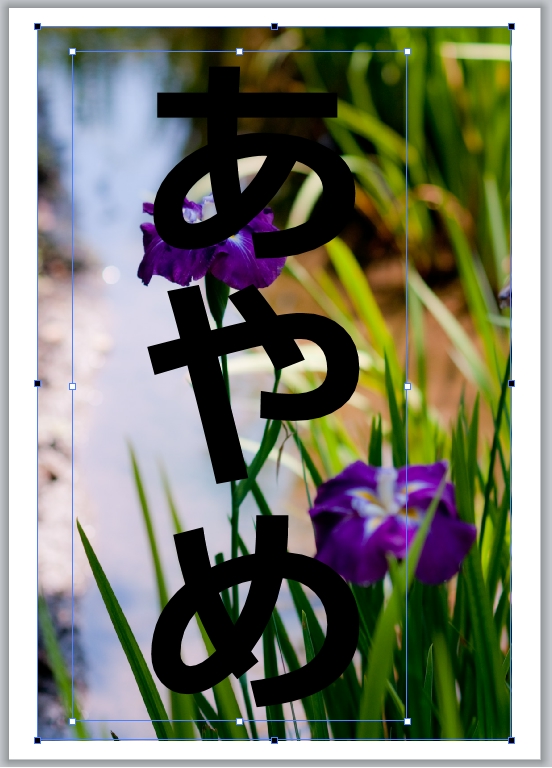
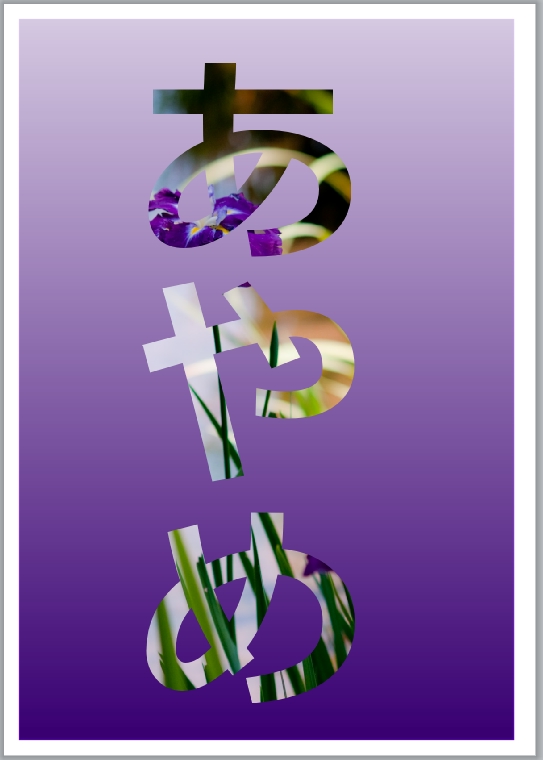
 画像がテキストのパスで切り取られ、テキストの形状に表示されます。
画像がテキストのパスで切り取られ、テキストの形状に表示されます。

